Este artículo muestra un uso más avanzado de UIPath que permite interactuar con páginas web, el desarrollo será un Robot para diligenciar encuestas con UIPath, aprenderás a usar muchas de las características de este sistema que permitirán hacer un uso en casos más reales y aplicaciones empresariales.
Si quieres aprender a programar en java sigue este link.
Si quieres aprender a programar frontend en VUE sigue este link.
1. Archivos necesarios para ejecutar este robot
Para este robot vamos a requerir un archivo tipo csv que son archivos separados por coma o por punto y coma, en este caso será punto y coma y con dos columnas que son el nombre y el número de identificación de la persona. Este archivo se puede construir fácilmente en Excel y guardarlo como CVS, como tal es un archivo de texto por lo cual se puede abrir en block de notas para constatar el contenido.
Se recomienda que dejes al menos tres filas para poder apreciar la ejecución del robot.
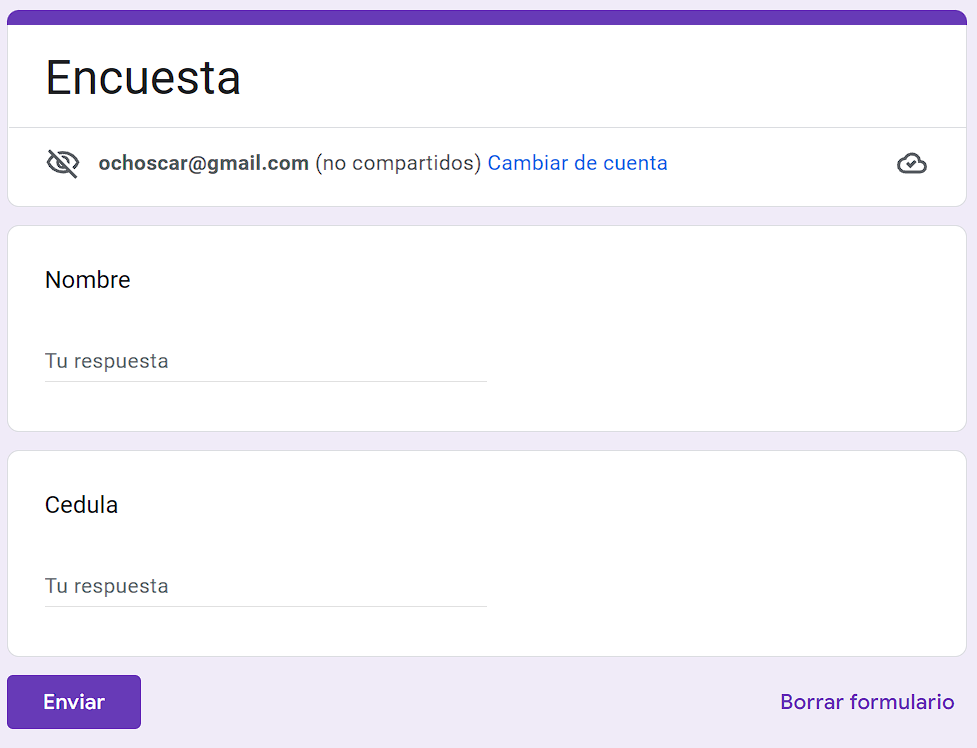
Además del archivo, para este Robot para diligenciar Encuestas con UIPath será necesario preparar una encuesta digital a través de un formulario, en este tutorial se estará usando Google Forms, la encuesta entonces debe generarse de la siguiente manera.

2. Actividades que se usarán en este robot
En este robot usaremos las actividades explicadas en el robot de manipulación de archivos que se encuentra en el siguiente vínculo:
Adicionalmente se utilizaran las actividades para manipular el navegador para lo cual es necesario que se tenga habilitada la extensión del navegador de tu preferencia, en este caso se estará usando Google Chrome.
3. Robot RPA para diligenciar encuestas con UIPath completo
El robot completo se aprecia en las siguientes imágenes en las cuales se explica el paso a paso de su construcción.
Este Robot para diligenciar encuestas con UIPath va a requerir leer el archivo CSV que creamos con los datos que llevaremos a la encuesta online. En esta actividad es importante revisar la parametrización del carácter que separa las columnas en el archivo CSV, como se indico habitualmente es la coma pero en este caso se utilizará punto y coma, adicionalmente se indica que el archivo tiene encabezado por lo cual la primera fila tiene la información de los nombres de las columnas.
En esta misma imagen y similar al robot de archivos se realiza un ciclo por cada una de las filas que contiene el archivo y se utiliza la actividad de manipular el navegador para abrirlo con la URL apuntando a la encuesta que previamente creamos.
Con esto la ejecución del robot lee el archivo, almacena su contenido en una variable tipo tabla y por cada fila abre el navegador a fin de, posteriormente diligenciar la encuesta.

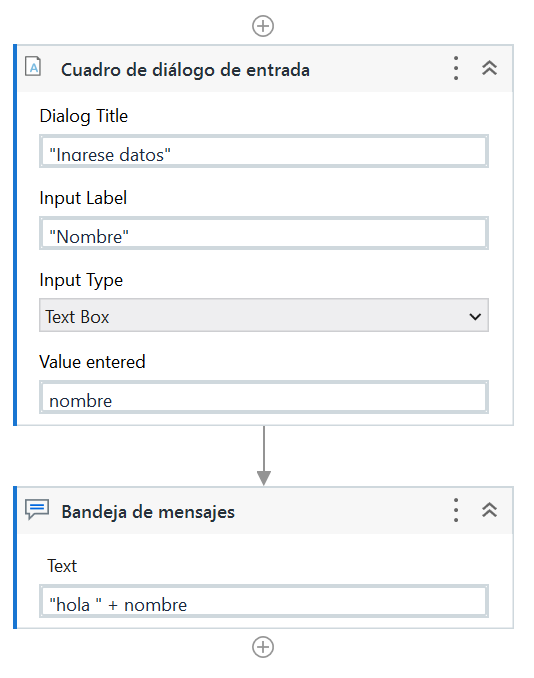
El segundo paso en la construcción de nuestro robot consiste en escribir en los campos de nombre y tipo de identificación, la información que vamos a escribir esta en la tabla de datos leída del archivo y para lo cual se usa una instrucción como la siguiente: fila(“nombre”).ToString.
Además debemos configurar en que zona de la pantalla queremos escribir, lo cual se ilustra en los pasos siguiente y que deben ser repetidos por cada campo que deseemos escribir.
En la figura 2, adicionalmente se aprecia que después de escribir en el campo de identificación y de escribir en el campo nombre, nuestro robot hará clic en el botón para enviar el formulario y completar la encuesta. Recuerde que esta actividad se hará por cada una de las filas en el archivos de datos y que para el momento se tiene almacenado en una variable de tipo tabla.

Para seleccionar un elemento de una interface grafica de usuario siempre tendrás a la mano la opción de indicar el objetivo en pantalla. Esta opción permitirá seleccionar un elemento en pantalla y para el caso de una página web la selección corresponde a un elemento HTML del DOM de la página que se puede apreciar en la propiedad objetivo (target) de la actividad.
Para efectos del clic en el botón se procede de la misma manera.

La figura 4, muestra un ejemplo al momento de seleccionar un componente en la pantalla, esta ventana tiene todas las opciones de selección y permite mucha flexibilidad a la hora de seleccionar elemento, por ejemplo puede esconder la interface de selección durante unos segundos, esto es particularmente útil si necesitamos interactuar con elementos como tooltips o combos de selección.

Finalmente en el proceso de selección, pueden aparecer componentes en rojo y en amarillo, el primero indica que la selección ha sido invalida y el segundo que se encontró un elemento repetido, esto sucede porque UIPath no tiene forma de diferenciar entre un elemento y el otro y para poderlo distinguir debemos con el mouse anclar el campo de otro elemento de forma que el componente de la página que estemos seleccionando termine siendo único.

4. Ejecutando el robot
Para ejecutar el robot como es costumbre, solo basta con dar clic al botón de ejecutar, recordar que si el robot se hizo en el mismo archivo principal se puede ejecutar el proyecto o en su defecto elegir la opción ejecutar este archivo si lo tientes abierto. El resultado será el nuevo archivo y los mensajes de texto en pantalla.