En esta página encontrarás una guía del paso a paso para lograr un proyecto básico de Hola Mundo en VUE, espero que sea de toda la utilidad y que sirva como punto de inicio para aprender temas más avanzados.
Si quieres aprender Java sigue este link.
1. Crear el proyecto
Crear un proyecto Hola Mundo en VUE es muy simple puesto que existe un wizard que nos guía hacia la construcción del proyecto.
El comando para crear el proyecto es el siguiente:
vue create nombre-proyectoPara este tutorial el nombre del proyecto será: proyecto-vue
Este comando se puede ejecutar sobre una carpeta vacía para que allí se cree el proyecto, se puede hacer abriendo una terminal o una consola o también sobre una ventana de terminal de visual studio.
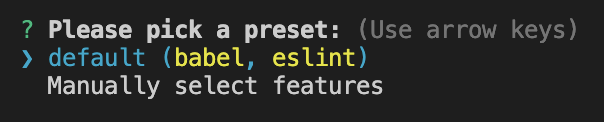
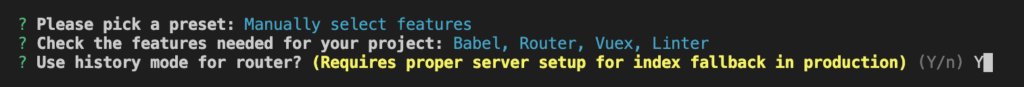
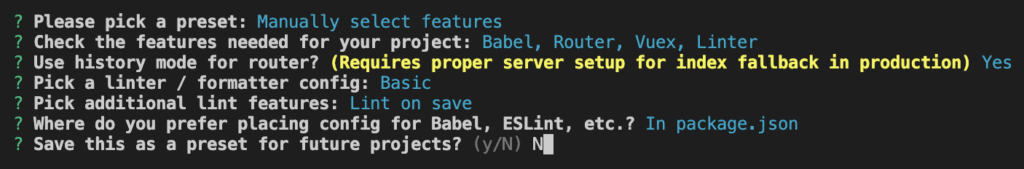
El wizard tiene dos opciones, por defecto o manual.

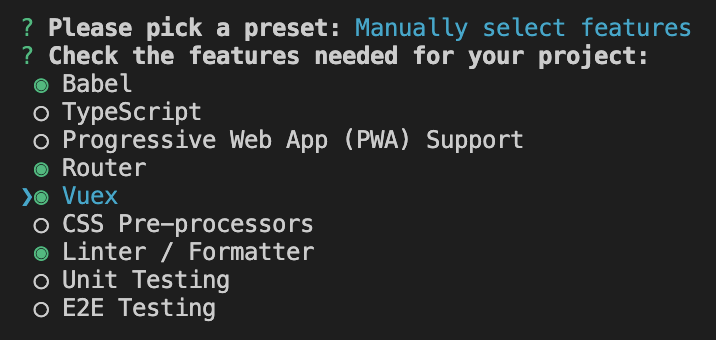
En un segundo paso debes elegir las opciones mínimas, las cuales se recomiendan sean las siguientes, note que no se eligió typescript por lo cual se usará javascript.

El tercer paso implica seleccionar el modo de navegación, para ello lo más conveniente en este punto es seleccionar si, más adelante en el apartado de router.js se entrará en detalles de la navegación.

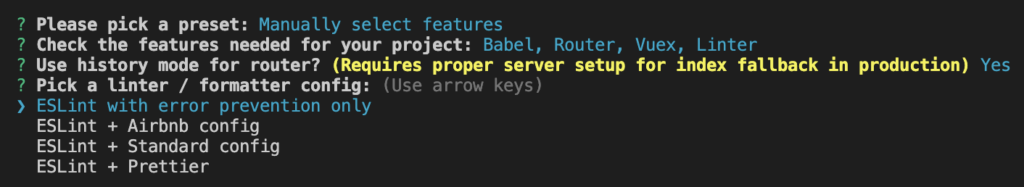
El cuarto paso, implica seleccionar el nivel de errores de compilación de JS, para efectos de calidad de código se sugiere dejar la opción por defecto.

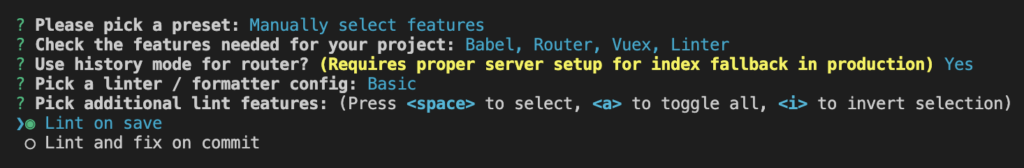
El quinto paso, implica seleccionar el modo de grabación del analizador de código javascript, se sugiere dejar la opción por defecto.

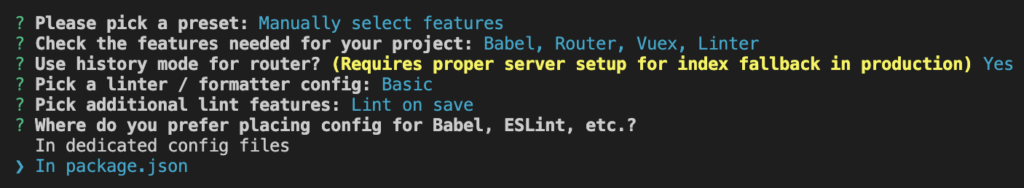
El sexto paso, consiste en decidir el tipo de empaquetamiento de las preferencias del proyecto, se sugiere dejar en un archivo donde se encuentren todas las opciones, este archivo se llama package.json

El séptimo paso, simplemente consiste en decidir si esta configuración se quiere nombrar para que en un próximo proyecto se utilice de forma rápida, en este caso no se guardará la configuración.

Con esto finaliza la creación del proyecto, el wizard continuará con la descarga y configuración interna del proyecto. En caso que se tenga algún error se deberá verificar los log que arroja el sistema.
Una vez terminado debes seleccionar en el menú de Visual Studio la opción “Add Folder to Workspace” y buscar la carpeta donde se creó el proyecto para poder ver, crear y editar los archivos del proyecto. Con esto ya has generado el proyecto Hola Mundo en VUE.
2. Carpetas y estructura del proyecto
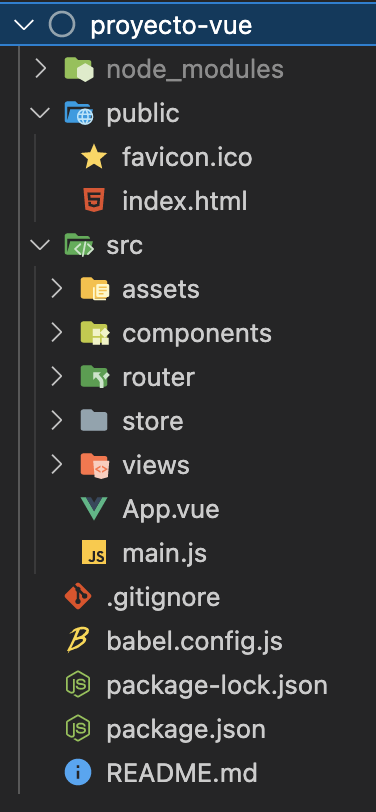
El proyecto Hola Mundo en VUE creado termina teniendo la siguiente estructura:

Aquí se aprecia las siguientes secciones:
- node_modules: corresponde a todas las librerías del proyecto y que se generan automáticamente, si estás usando un repositorio como git, esta carpeta no la debes subir al repositorio.
- public: contiene los archivos que son públicos y que se acceden con rutas del servidor desde el navegador, incluso aquí esta el index.html donde se inserta la instancia de VUE.
- src/assets: son los artefactos como imágenes o archivos multimedia que se utilicen dentro de la aplicación.
- src/components: se almacenan componentes de VUE reutilizables que serán utilizados dentro de vistas completas de VUE.
- src/router: contiene los archivos que indican las condiciones y configuraciones de rutas y navegación.
- src/store: contiene los archivos js con las variables que se usan por la aplicación y donde se pueden consultar operaciones y datos que la aplicación o un módulo de ella utilice.
- src/views: contiene las vistas que normalmente refieren a módulos o páginas completas de la aplicación
- archivos: el resto de archivos son archivos de configuración del proyecto, excepto el App.vue que es el punto de entrada de la aplicación.
3. El main.js
El archivo main.js contiene la creación en js de la creación de la instancia de VUE que se inserta en el archivo index.html, este archivo puede ser modificado para incluir instrucciones particulares que ejecuten en el momento de la carga.
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')4. El router.js
El archivo de router.js contiene la navegación y rutas de navegación, es usual encontrar en este archivo instrucciones que limiten la navegación dependiendo de roles o perfiles. El archivo básico solo contiene instrucciones generales de navegación.
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
5. El store.js
El store.js contiene la información que es almacenada para procesamiento de la aplicación y consiste de varios elementos que se explorarán más adelante entre ellos los conocidos como state, mutations, actions y modules.
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})
6. Estructura de un archivo VUE
Finalmente un archivo de VUE se divide en 3 partes muy importantes y es aquí donde la mayoría de la programación ocurre. Las tres partes es HTML marcado con la etiqueta template y que corresponde a componentes de la vista en el navegador, la siguiente sección es la de script donde se encuentra toda la lógica de la página y finalmente la parte de estilos marcadas con la etiqueta style donde se encuentra las instrucciones para pintar la página.
Estas tres secciones son las que se ha venido hablando correspondiente a HTML, JS y CSS
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<script>
export default {
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
7. Corriendo la aplicación
Ahora para poner a correr el servidor en el archivo README.md se tienen los diferentes comandos, incluyendo algunos muy útiles como para instalar el proyecto cuando se realiza la clonación del proyecto desde un repositorio. Para correr se debe utilizar el comando:
npm run serveUna vez se ejecuta este comando desde la carpeta donde se creo el proyecto se abre la página web localhost:8080 donde corre por defecto VUE. A continuación se muestra esta aplicación hola mundo!